「文字属性のアピアランスはなしにしましょう」という一文。書籍やWeb上の記事でIllustratorの操作を学んでいる方なら、一度は見かけたことがあるのではないでしょうか。
私自身も、フチ文字などの解説では枕詞のように「文字属性はなしに」と何度も記載をしてきました。この記事では、Illustratorの文字属性とは何なのか、なぜ「なし」にする必要があるのか、などを解説します。
文字属性のアピアランス
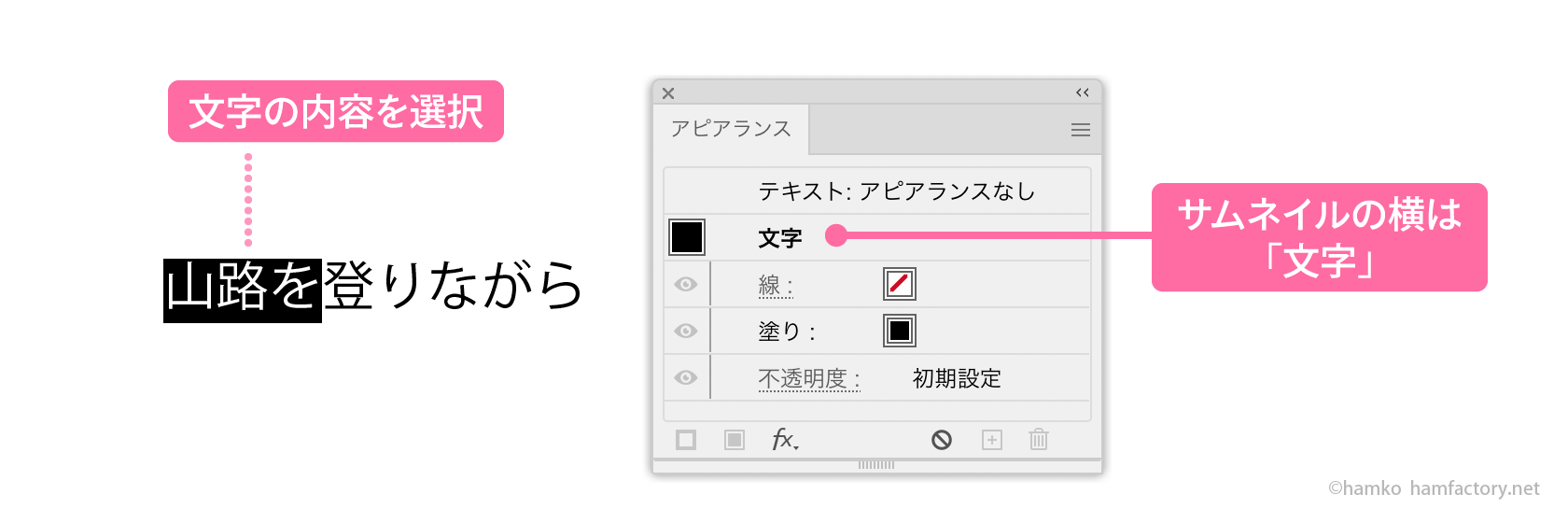
Illustratorでテキストオブジェクトを作成し、「テキストツール」などで文字の内容を直接選択しているとき、「アピアランス」パネルには「文字」という名称で線と塗りのカラーが表示されています。

一般的に、Illustratorに関する記事などで「文字属性のアピアランス」と呼ばれているのはこの階層のことです(公式ヘルプでも記載のある表現なので、おそらく間違いないと思います)。
文字属性のアピアランスには、以下の方法でアクセスできます。
- 「テキストツール」「文字タッチツール」などで文字の内容を選択する
- テキストオブジェクトを選んだ状態で「アピアランス」パネルの「文字」の項目をダブルクリックし、文字の内容全体を選択する

Illustratorでテキストを作成したときにデフォルトで適用されている黒いカラーは、この文字属性のアピアランスで指定されているカラーです。
文字属性のアピアランスでできること
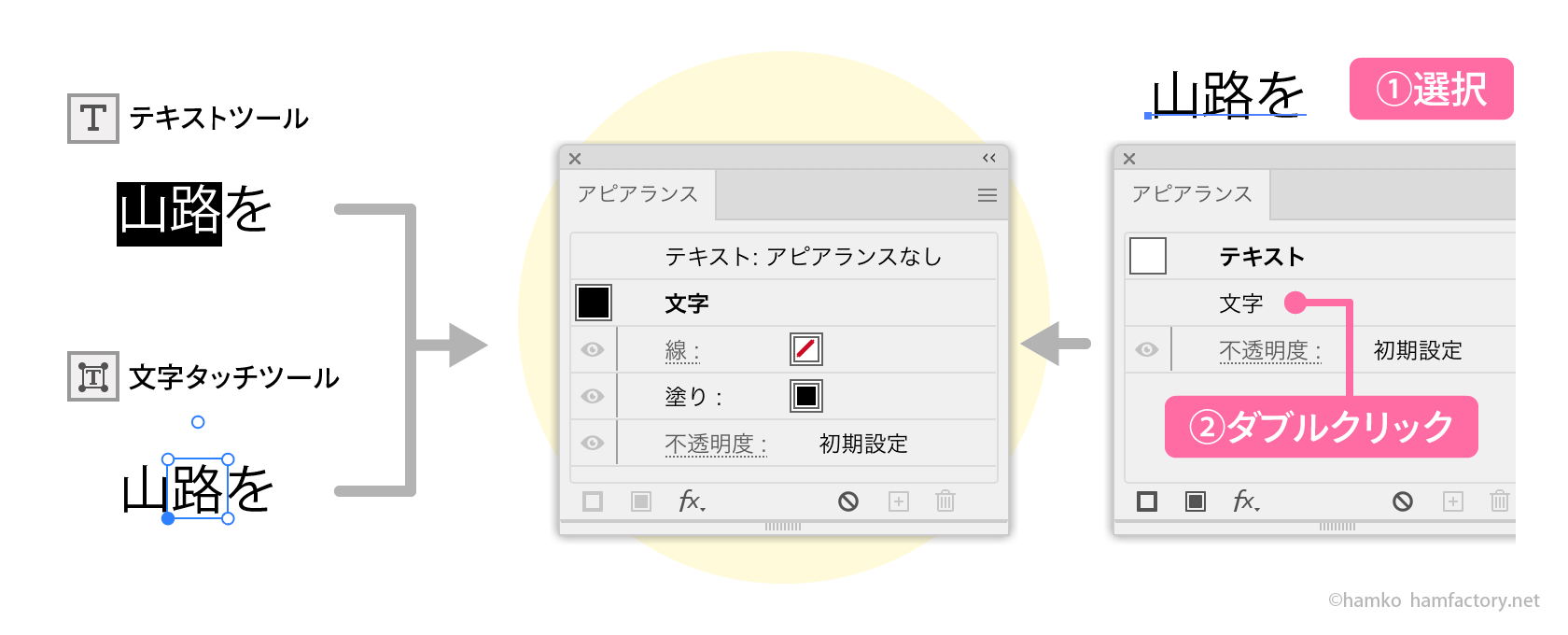
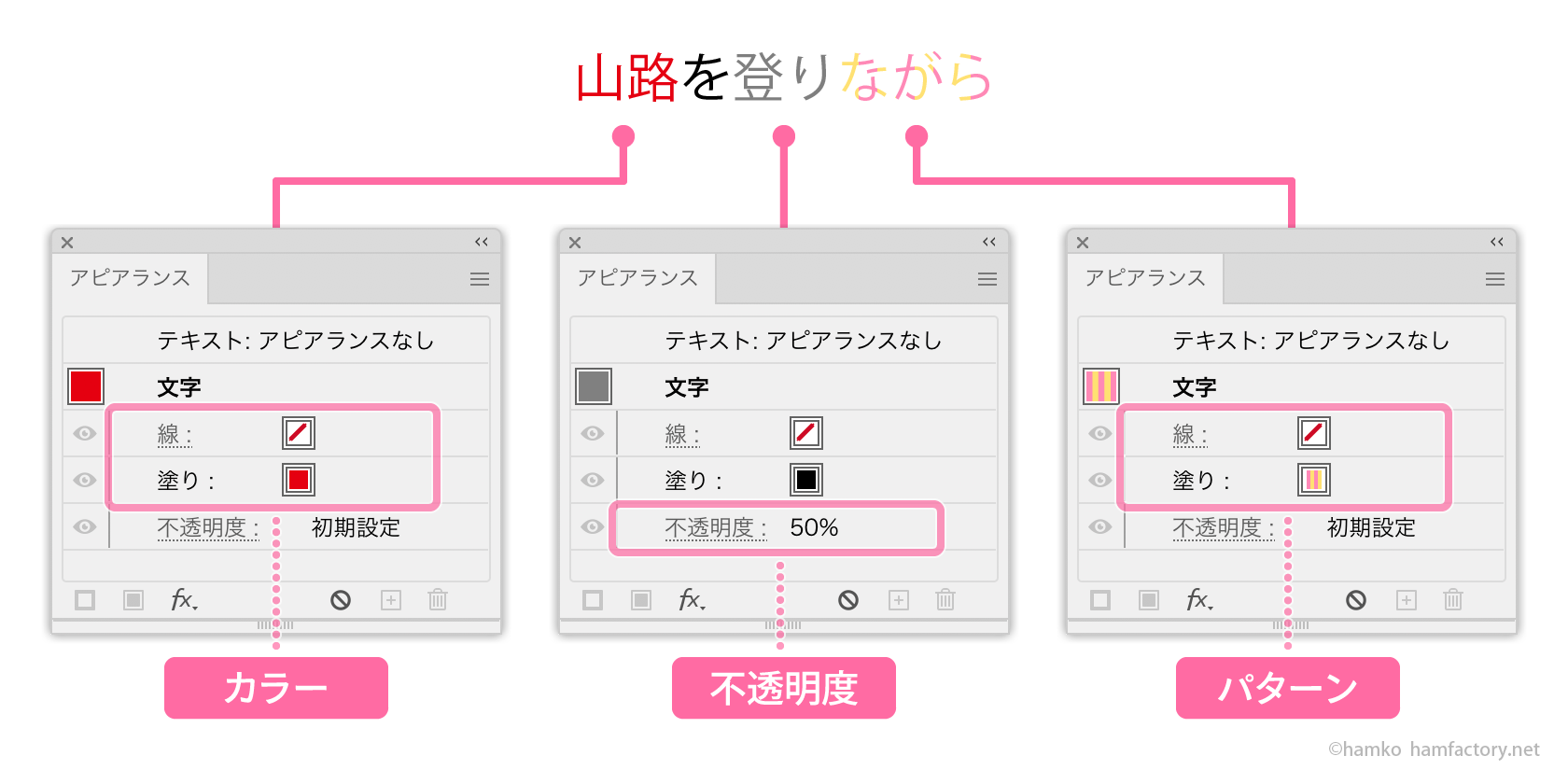
文字ごとに線・塗りのカラー、不透明度を変える
例えばテキスト中の重要な部分だけ赤い文字にする、といった処理はこの文字属性のアピアランスでないとできません。線のカラーも文字ごとに変更が可能で、線端や破線の設定ができます。ただし、ブラシや可変線幅、矢印などは適用できないので注意しましょう。
あまりやらない処理ではありますが、文字ごとに不透明度を変更することも実は可能です。加えて、文字属性の塗り・線にはパターンを適用することもできるので、使い方によって面白い表現ができます。

文字属性のアピアランスでできないこと
残念ながら、できないことの方が多かったりします。
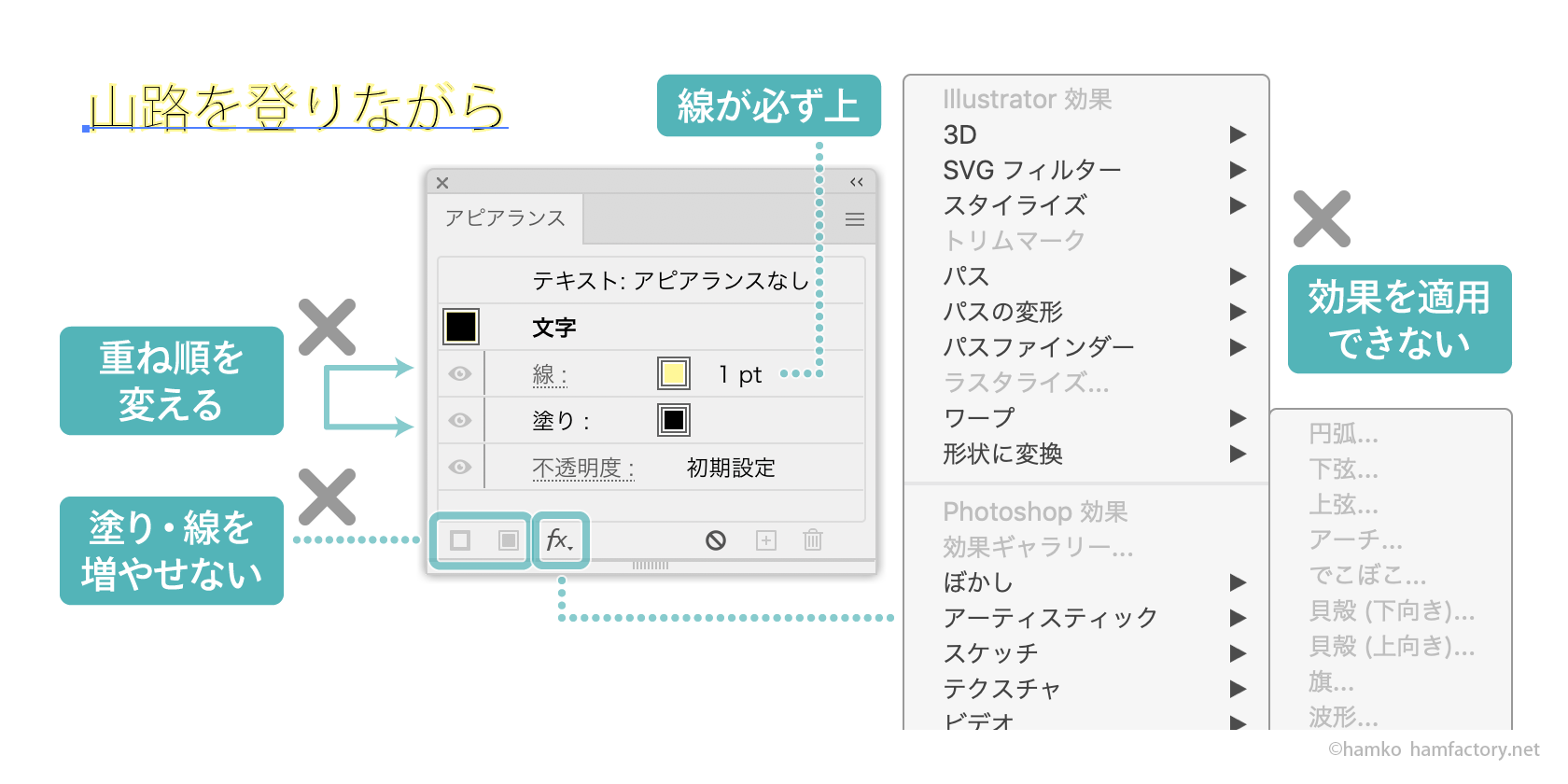
重ね順の変更、項目を増やす
線が必ず上で、パネル上で項目をドラッグしても順番を変更することはできません。また、線と塗りが1つずつと決まっており、増やすことはできません。
効果をかける
グレーアウトしていて、効果が適用できなくなっています。

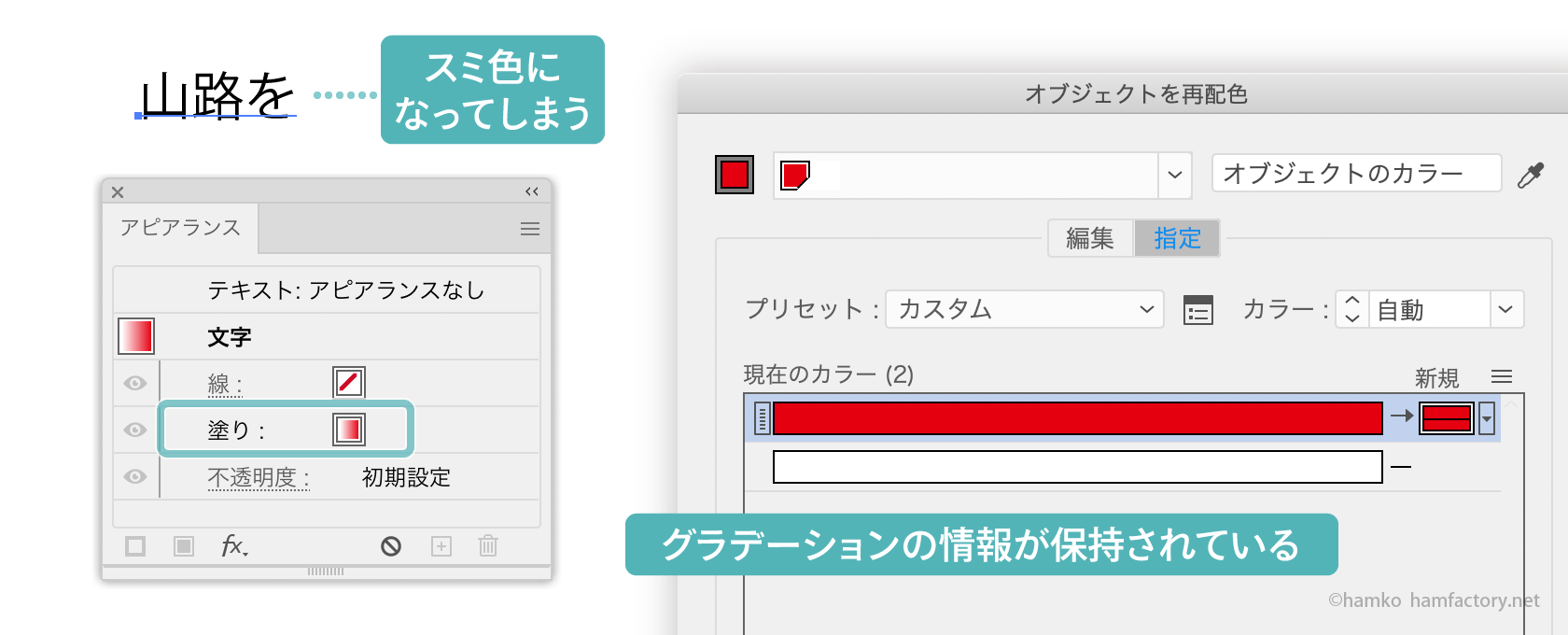
グラデーションの適用は避けるべき
見かけ上は適用できているように見えますが、文字属性でグラデーションを利用すると強制的にスミ文字に置き換わるようになっています。

見た目がスミ文字であっても、「オブジェクトを再配色」を実行すると、グラデーションの情報が保持されているのがわかります。持っている情報と見た目が一致しないのは管理面からいっても良くありませんので、避けるようにしましょう。
CS4〜CS5ではアウトライン化と同時にこのグラデーションが戻ってくるというトリッキーな仕様になっていました。CS6以降はこういう挙動ではありませんが、データの安全性を考えてもやめておくべきでしょう。
[参考]Illustratorで文字をアウトライン化したら文字のカラーがグラデーションになる問題|DTPサポート情報
テキストオブジェクトのアピアランスは「二重構造」で考えよう
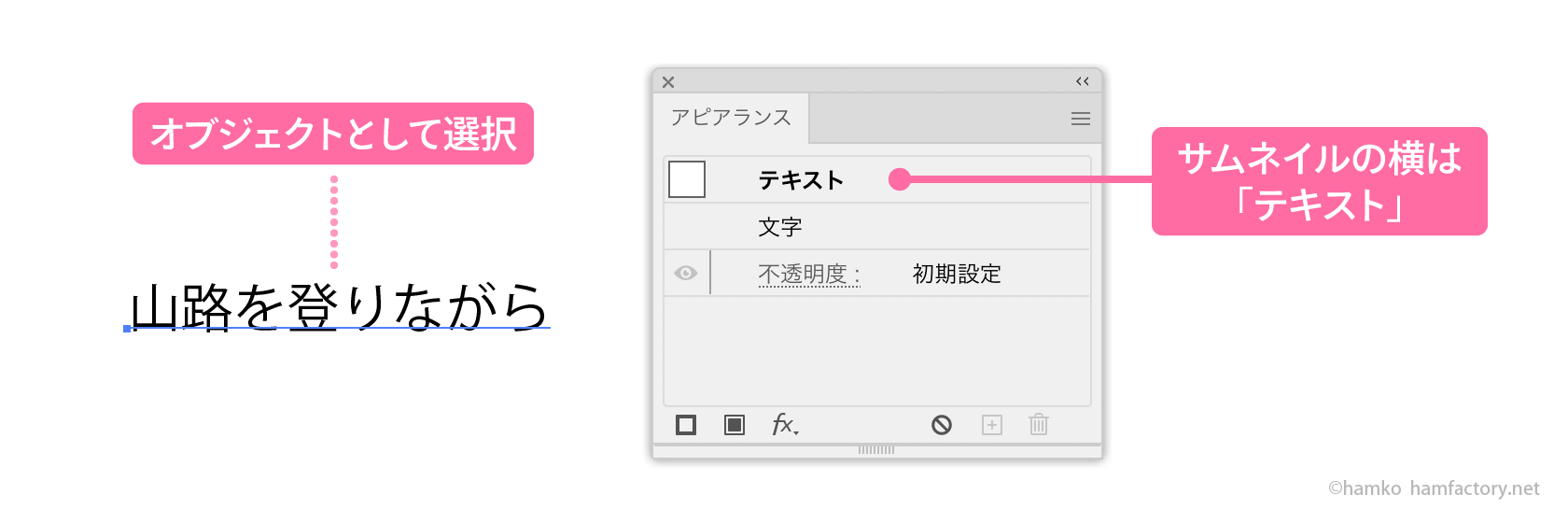
テキストオブジェクトを「選択ツール」などで選択すると、アピアランスパネルでは必ず「文字」という項目が表示されています。
先ほどの「文字属性のアピアランス」に対し、この「文字」が表示されている階層のことを、「オブジェクト側のアピアランス」などと呼んでいます。

デフォルトの状態で作成したテキストオブジェクトは「文字」の項目以外はなにも設定がされていませんが、塗りや線の項目を増やす・順番を入れ替える、効果を適用するといった、アピアランスに関する操作がひととおり行えるようになっています。
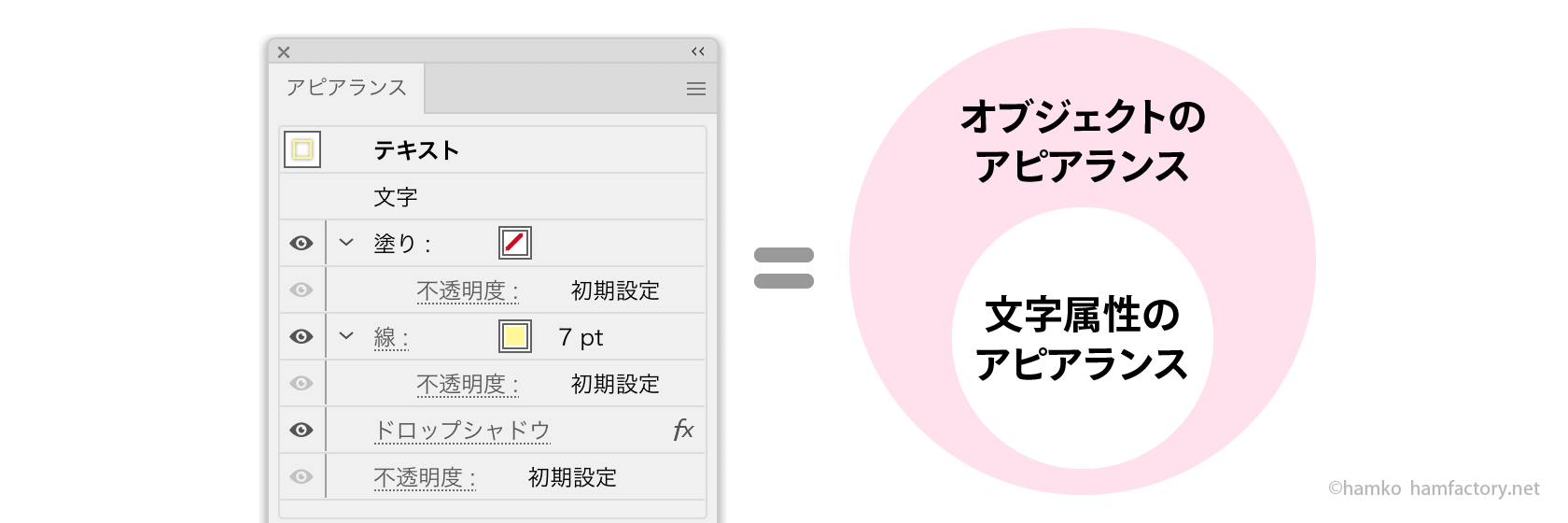
また、文字属性の階層で指定したカラーはこの「文字」の項目に格納されており、線や塗りの項目をオブジェクト側のアピアランスに追加すると、「文字」の項目も含めて自由に重ね順を変更することができます。

テキストオブジェクトのアピアランスは「オブジェクト側のアピアランスに文字属性のアピアランスが含まれている」というイメージで理解するとわかりやすいでしょう。

なぜ文字属性のアピアランスを「なし」にするのか

フチ文字などを作成するときに、Illustratorの操作に慣れていない方には特に、文字属性のアピアランスを「なし」にしておくことをおすすめしています。以下のような理由からです。
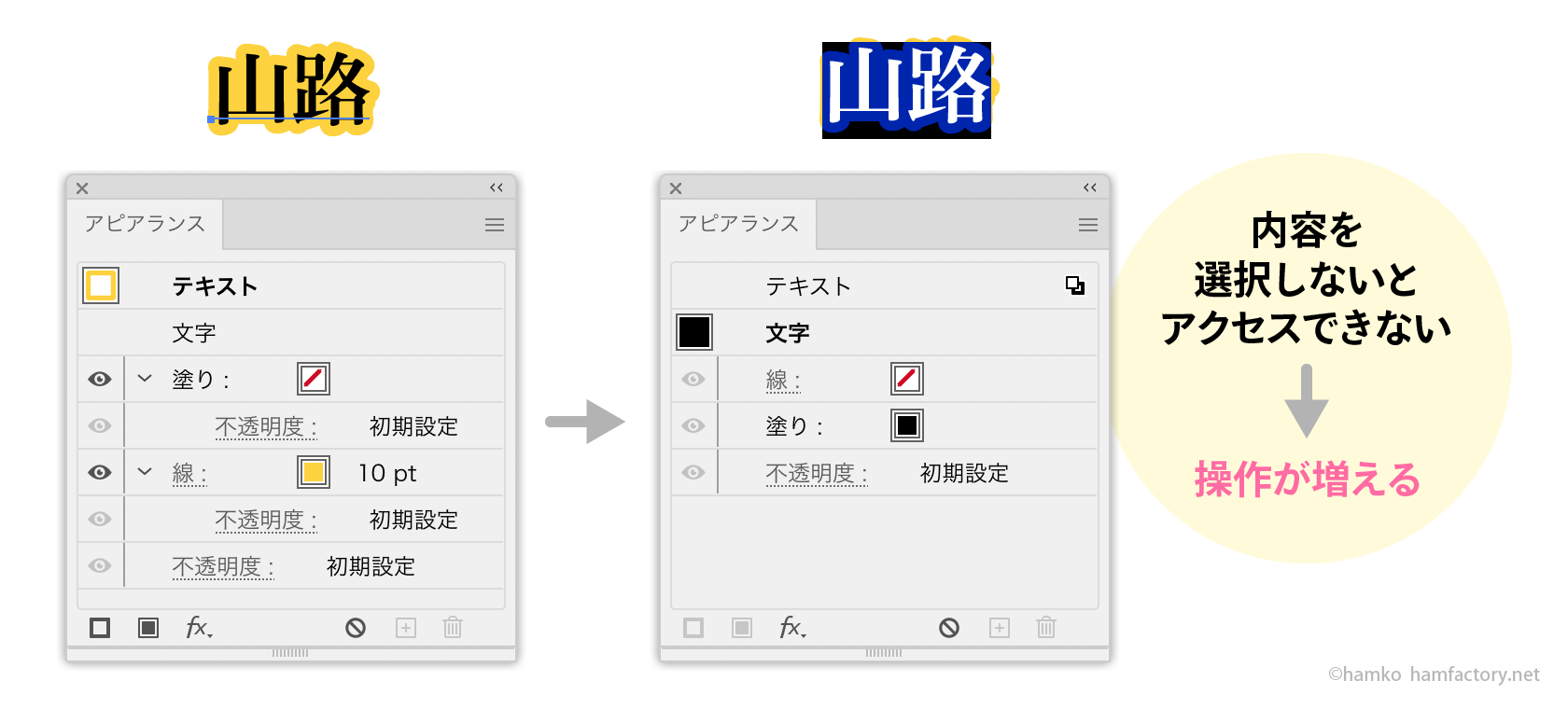
階層化するので操作が増える
先に解説したとおり、文字属性のアピアランスは「文字」の項目でひとまとめにされ、文字の内容を直接選択しなければパネルには表示されません。設定を確認するにも変更するにもひと手間増えますし、文字全体に同じカラーを適用するのであれば、文字属性のアピアランスを使うメリットはないと言って良いでしょう。

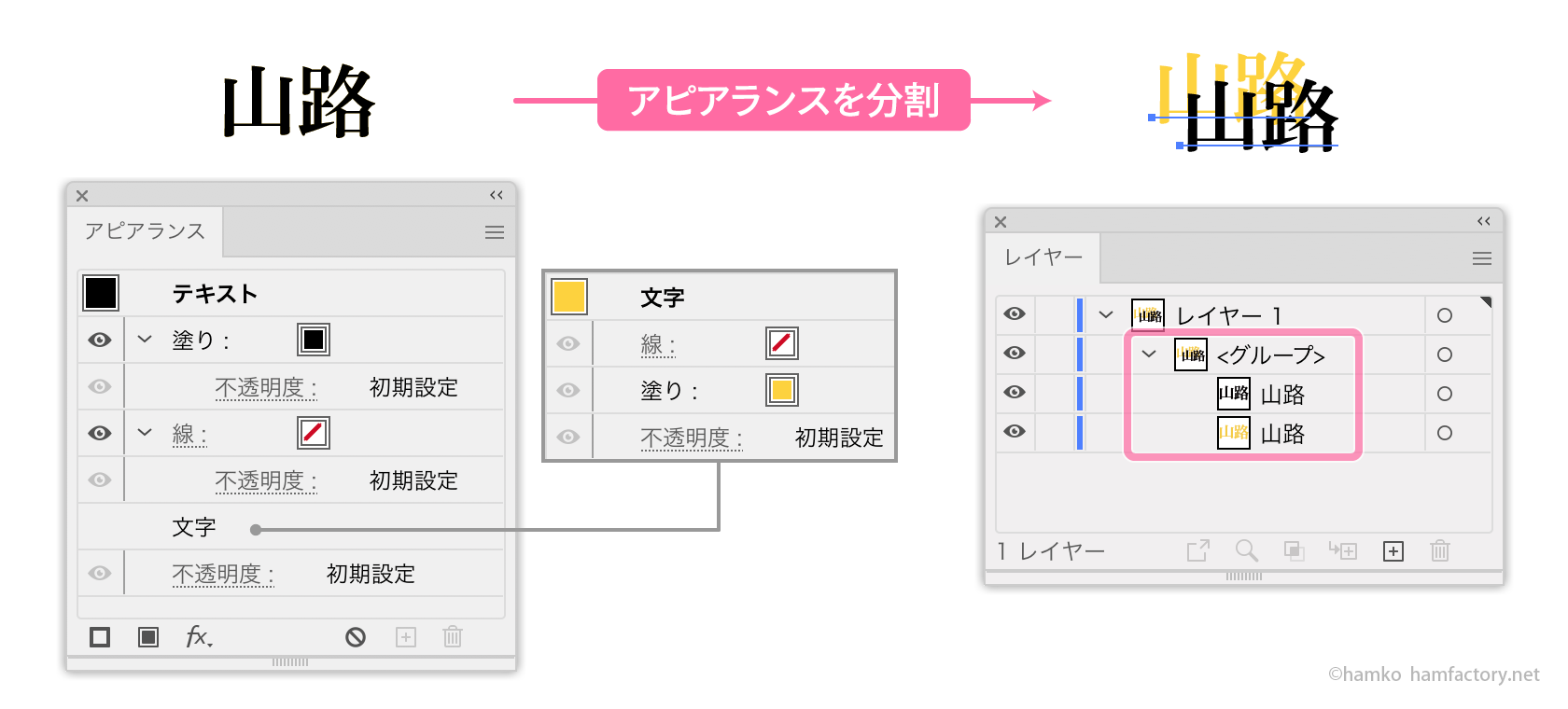
ひと目で全体の状態を確認できない
下記のようなテキストオブジェクトを例に考えてみましょう。
- 文字属性の塗りにカラーを設定
- オブジェクト側のアピアランスでも塗りにカラーを設定
- 「文字」の項目がオブジェクト側の塗り項目よりも下にある
この場合、目視で確認できるのはオブジェクト側のアピアランスで設定されているカラーです。重なってわかりにくくなっているだけで、データとしては指定したカラーで背面に塗りが存在していることになります。実際に構造を確認してみたい場合は「アピアランスを分割」を実行するとわかりやすいでしょう。

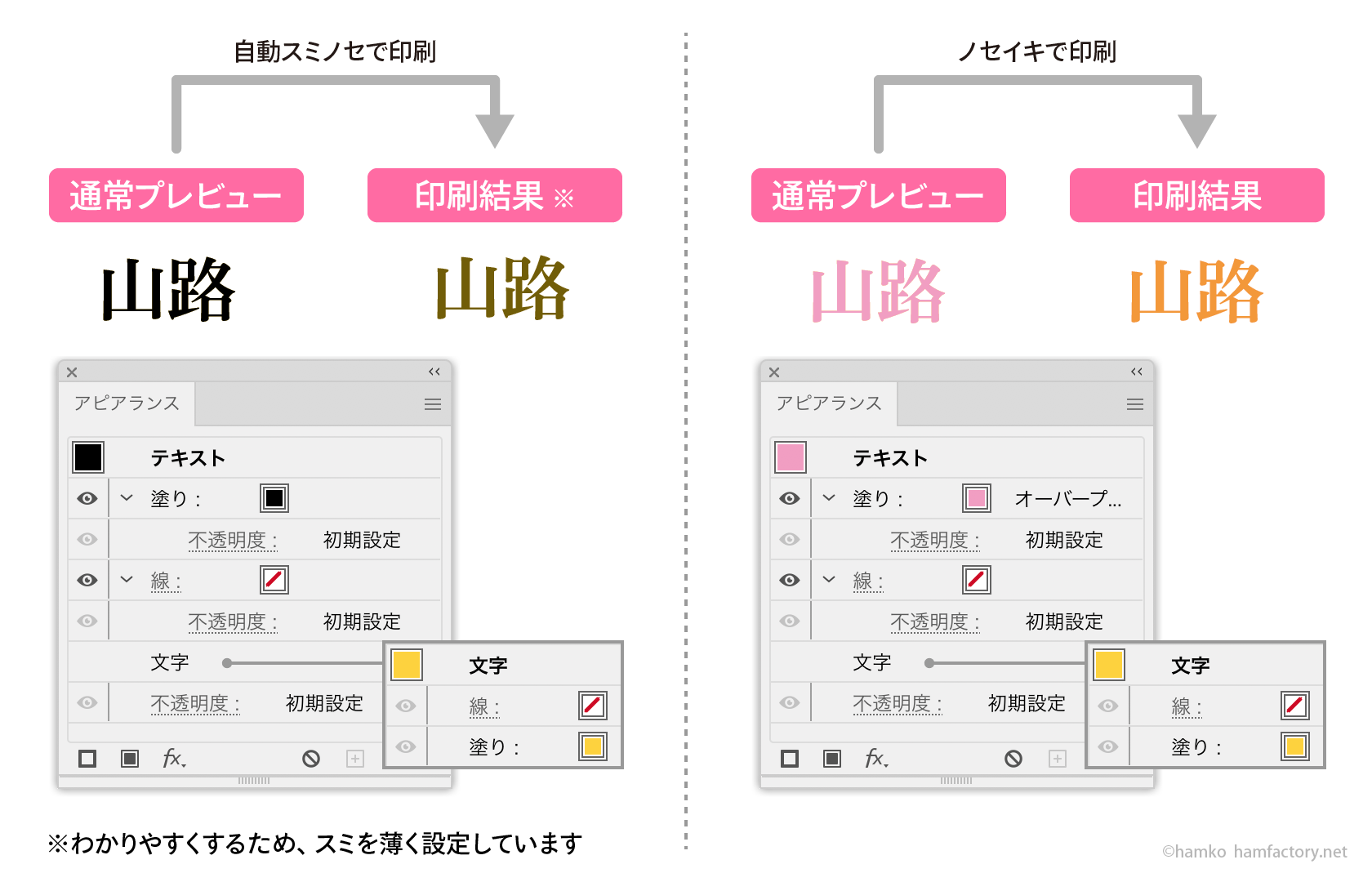
さらに、オーバープリントが絡むと結果の予測がしにくい
「同じ形状で重なっているだけなら、気にしなくても良いのでは?」と思うかもしれませんが、特に印刷向けのデータ作成では注意をしなければいけません。たとえば下記のような組み合わせだと、印刷結果で文字の色が変わる恐れがあります。
- 上に重なっている塗りがK100%で、印刷時に自動スミノセが適用される
- 上に重なっている塗りにオーバープリントが設定されている
「アピアランス」パネルを見てもひと目で確認ができないのに加え、「オーバープリントプレビュー」や「分版プレビュー」を活用しても見逃す可能性がありますし、自動スミノセはRIP側で行う処理のため、Illustrator上でプレビューすることはできません。何らか意図がある場合を除き、不要なカラーが背面に置かれる可能性をできるだけ排除したほうが安全です。

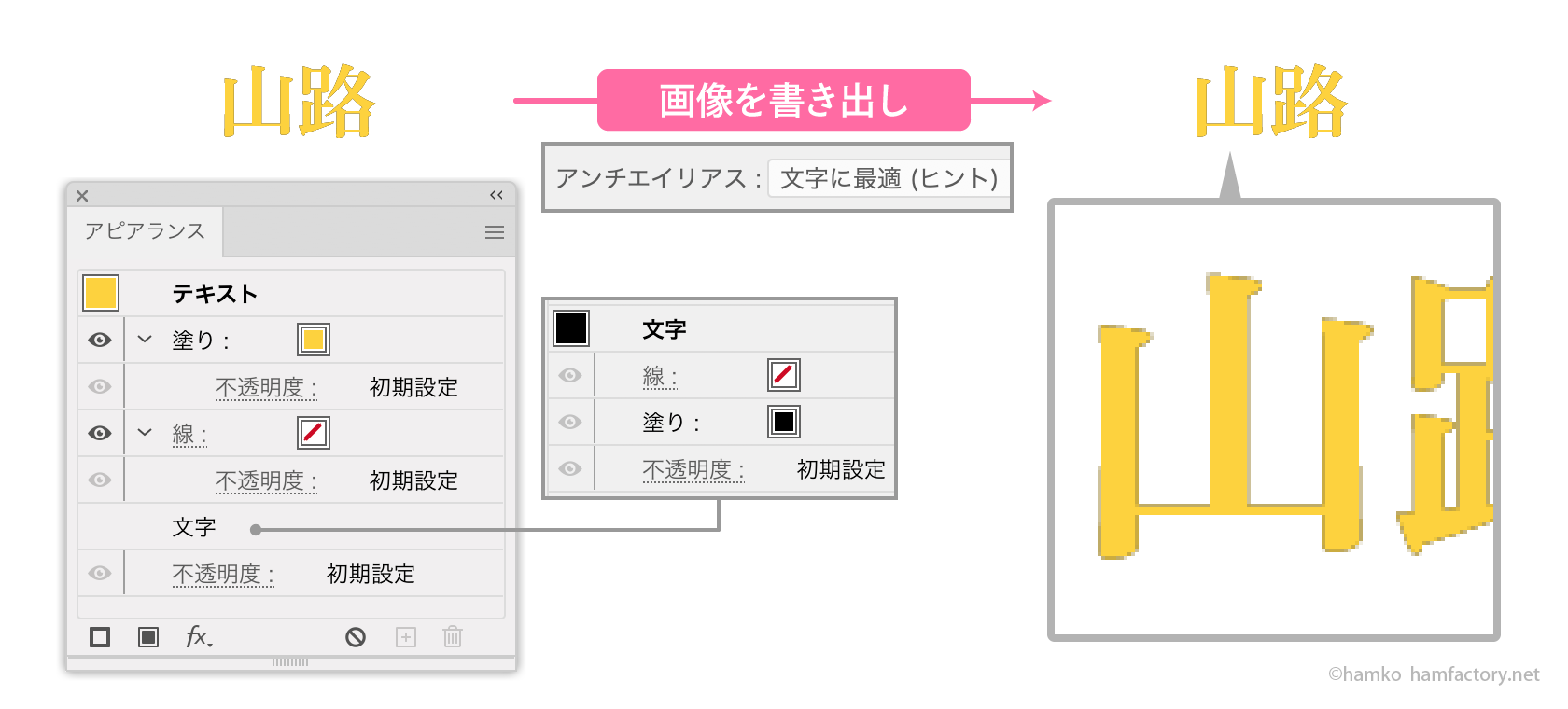
Web用途でも注意が必要
「スクリーンに書き出し」や「Web用に保存(従来)」を使って書き出す際に、アンチエイリアスの設定で「文字に最適(ヒント)」を設定していると、背面に隠れている色によっては書き出し結果が汚くなってしまいます。

この場合は設定を「アートに最適」に変更することで予防できますが、やはり背面に不要なカラーは残さないほうが安全でしょう。
文字属性のアピアランスは絶対に「なし」にすべきなのか
ここまで長々と解説してきましたが、文字属性のしくみや挙動が把握できていればこの限りではありません。文字ごとにカラーを変えられるのは文字属性のアピアランスだけですし、操作に慣れている方は以下のポイントをおさえておけば大丈夫でしょう。
- 文字属性のアピアランスを使うのは必要なときだけ
- 段落スタイル、文字スタイルで制御しているのは文字属性のカラー
- グラフィックスタイルで制御しているのはオブジェクト側のアピアランス
文字属性を活かした作例や、フチ文字を安全に作成するテクニックなどもありますので、また別の記事でご紹介していきます。
記事を書くにあたりお世話になった方々
- @akatsuki_obana さん
- @moriwaty さん
- @gauttさん
以下のツイートを参考にさせていただきました。ありがとうございました!
Adobe Illustrator愛好家。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert, Adobe Community Evangelist (2025~)